VS @code does so many things right. I’m constantly impressed by the UX, and customizing workspace / user preferences is no exception. 🙌🏼💯 It just keeps getting better ❤️
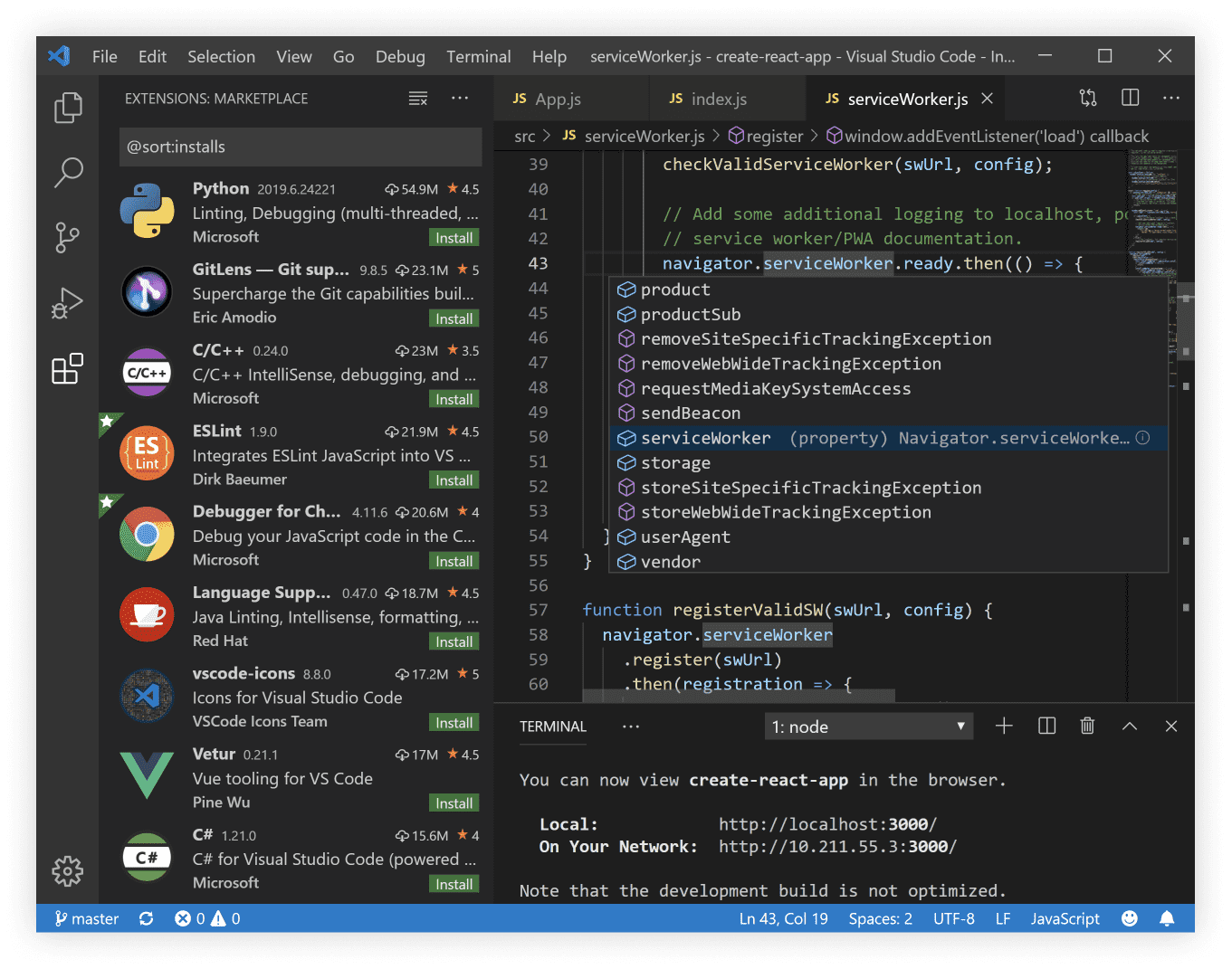
Code editing.
Redefined.
Free. Built on open source. Runs everywhere.
web, Insiders edition, or other platforms
By using VS Code, you
agree to its
license and privacy statement.